Simple Step By Step Dreamweaver Tutorial – 2020
- Khabri Mausi

- Sep 6, 2018
- 16 min read
There are tons of different tools and platforms you can use to build out your website. Some are more beginner friendly than others. But, no matter your experience level you’ll be able to find a site builder that’s perfect for your needs.
If you’ve never heard of Dreamweaver before it’s an application from Adobe that allows you to design, build, and deploy websites.
Even if you’ve never touched any code before in your life you can make Dreamweaver work for you through it’s intuitive visual interface.
Below you’ll learn how to get started with Dreamweaver. You’ll learn what Dreamweaver actually is, what makes it stand out, and finally how you can create your first website using this tool and upload it to your server.
[vc_empty_space height=”60px”]
What is Dreamweaver
Dreamweaver is a website building software that’s been around for over 20 years. It was first developed by Macromedia and then was acquired by Adobe in 2005. The software has gone through multiple iterations and is now a part of the Adobe Creative Cloud suite. This means that you’ll need to purchase a monthly subscription in order to use the software.
[vc_empty_space height=”30px”]

[vc_empty_space height=”30px”]
To put it simply, Dreamweaver is software that lets you build, design, and publish websites. It’s a native application when means that you install it on your PC or Mac.
It’s a flexible application in that you can build your website entirely through the visual editor, or solely via code. You can also use the two together (provided you know the basics of coding), to see how each affects the other.
It also supports a wide variety of languages required to build any type of website like HTML, HTML5, CSS, PHP, Javascript, and jQuery. You can use and edit files that are in other languages, but the code support features will not be available.
[vc_empty_space height=”60px”]
[vc_cta h2=”” h4=”Recommended Web Hosting” color=”black” css=”.vc_custom_1580463237118{background-color: #cbf7fb !important;}”]

[vc_empty_space height=”60px”]
[/vc_cta]
[vc_empty_space height=”60px”]
The Main Features of Dreamweaver
Overall, Dreamweaver helps to simplify the process of designing and building your website. While being flexible enough to address both the beginner and advanced levels of the market.
Here are the main features that make this tool stand out:
[vc_empty_space height=”30px”]
1. Easy to Use Visual Interface
The visual interface editor is probably the main feature you’ll be using when you’re just starting out. It’s similar to what other beginner builders offer in terms of drag and drop functionality. Except with this builder, you’ll be selecting elements with your mouse.
This makes it easy to build out the foundation of your site in record time. While you’re doing this Dreamweaver will automatically create the necessary code for you. Then, you just upload these files to your server and your website is ready for the world.
[vc_empty_space height=”30px”]
2. Built-in Code Editor
Beyond the ability to build your site entirely with the visual editor you can also use the code editor to build out your site or make changes to your site’s existing design.
The code editor is beginner friendly and has some useful features to help you code faster and learn what’s happening at the same time. This makes it useful for beginners to see how the code and design interact as you place different elements of your site.
As you write the code you’ll also see the visual side change as well. So, you don’t have to preview your site to see the changes you made. It all happens automatically!
Plus, it has features like code completion, which will make suggestions for the code you’re currently writing based upon your current design. Plus, a code collapse feature, which will compress parts of your code when you’re not currently editing, so that you can find what you’re looking for much faster.
[vc_empty_space height=”30px”]
3. Part of the Creative Cloud Suite
If you’re already familiar with Adobe products, then you’ll feel right at home using Dreamweaver. Even though the commands will be different than say, a tool like Photoshop. The layout and interface carry a consistency across the board.
So, if you love Adobe products and are already using tools in the rest of their creative suite, then this builder might be a solid investment.
[vc_empty_space height=”60px”]
Pros and Cons of Adobe Dreamweaver
Dreamweaver offers you a ton of possibilities. It would be nearly impossible to break down all of its features here. But here are a few of the unique advantages that Dreamweaver offers, as well as a few reasons you might want to stay away and find another website builder.
[vc_empty_space height=”30px”]
Dreamweaver Pros
Dreamweaver is an intuitive and flexible tool that does a lot of things right. Here are some of the biggest advantages this software can offer you:
[vc_empty_space height=”30px”]
Device Testing With Dreamweaver, you’ll have an instant preview option that lets you test and see how your website will look across any device. A lot of other tools have this feature. But, with Dreamweaver, all it takes is a single click to preview and adjust your site on the fly.
[vc_empty_space height=”30px”]
Easy Code Error Testing When you’re tweaking your code or writing it from scratch, there are going to be errors that accumulate over time. With Dreamweaver, you can quickly find and fix these errors quickly. Instead of having to guess and troubleshoot your site for errors, you’ll know what’s wrong and how to fix it.
[vc_empty_space height=”30px”]
Included Font Selection Designing your site can be a lot of fun. Especially when you start tweaking things like color, layout, font choice, and more. Dreamweaver has a massive font selection built right into the software. This makes it easy to find the perfect font for your headers and body text.
[vc_empty_space height=”30px”]
Bundled Stock Photos If you’ve ever published anything online you know how long the stock photo search can take. Instead of having to search across a variety of stock photo websites you can do it right within the tool. There’s a massive selection and you’ll be able to find the perfect photo for your needs.
[vc_empty_space height=”30px”]
Interface Personalization When you first start using Dreamweaver you might be overwhelmed with all the different tools and options available. But, you can actually streamline the appearance and use of the site builder by changing the preferences. Once you know what you use and what you don’t you can craft the appearance of the builder to suit your needs.
[vc_empty_space height=”60px”]
Dreamweaver Cons
Still, Dreamweaver isn’t perfect. If you’re not willing to put in the work of learning how this software works, you might be better off with a different solution. Here are some of the biggest drawbacks of Dreamweaver:
[vc_empty_space height=”30px”]
Steeper Learning Curve
There are other site builders solutions like Squarespace, Wix, and WordPress, that make it incredibly easy to build out your first website. Creating a basic site and getting it online with Dreamweaver isn’t too difficult, but creating a site that can do exactly what you want will take some time.
Since you’re starting with a blank canvas the end result will depend upon your own creativity and skills. Some users prefer this, but others would prefer a simpler solution that requires absolutely no coding skills. You can do a lot with Dreamweaver, and a lot of experienced developers prefer using this software for the flexibility it provides.
Luckily there are plenty of tutorials available online, so you can grow your skills quickly. But, it will take some time and initiative on your part.
[vc_empty_space height=”30px”]
Your Site Is Only as Good as Your Skills
Below you’ll learn how to create a very simple and basic website. You won’t need any coding skills to get started, just the ability to grasp the basics of what you’re doing. But, if you want to create a site with a lot of additional features, then you’ll need a basic familiarly and level of comfort with code to help you get there.
Plus, if things break, then you’ll need to know how to fix them. Or at least troubleshoot until you can fix the problem.
With Dreamweaver, you’re only limited by your knowledge of the software and your ability to code. You can grow these skills in time. But, if you need to get a site online quickly there are better options out there.
[vc_empty_space height=”30px”]
Recurring Subscription Fee (On Top of Hosting)
To get access to Dreamweaver you’ll need to pay a monthly subscription fee. For those who are building out multiple sites, or love the software, this cost is a no-brainer. But, if you’re trying to build out a site on a budget you might want to find a cheaper solution.
You’ll not only have to factor in the cost of the software itself, but also the monthly fees you’ll pay for hosting, and the yearly fee you’ll pay for a domain name.
[vc_empty_space height=”60px”]
How to Use Dreamweaver to Build a Website From Scratch
Now that you understand the main features of Dreamweaver it’s time to show them in action. We won’t cover every feature of the tool below, but just enough to give you a solid foundation to work from.
Before we jump in it’s important to note that If you don’t want to handle every aspect of your site’s design yourself, then it’s recommended to use a beginner-friendly CMS like WordPress, or another site builder.
With that being said, it’s time to jump in! Follow the steps below to create and publish your first Dreamweaver website:
[vc_empty_space height=”30px”]
1. Choose Your Plan and Install
The first thing you’ll need to do is purchase and install the Dreamweaver software. So, head over to the Adobe website, and choose the plan that works for you.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Just the single app will currently cost you $20.99 per month. While, if you want access to the entire Creative Cloud suite you’ll pay $52.99 per month. There are also discounts for businesses, teachers, and students that are available too.
Once you’ve chosen your subscription download Dreamweaver and follow the instructions that come up. It’s a simple process that will only take a couple of clicks.
Alternatively, if you don’t want to pay for this software right out of the gate you can opt for the seven-day free trial. This will give you some time to play around with the software to see if it’s right for you.
If you already have Creative Cloud installed on your computer then open it up, select ‘Apps’ and choose Dreamweaver CC from the list. You’ll have the option for the free trial or to purchase the software right away.
[vc_empty_space height=”30px”]
2. Initial Setup and Walkthrough
After you’ve installed Dreamweaver the software will automatically open, and you’ll see a screen that looks like the one below.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Next, select the option that says ‘No, I’m New’, unless you’ve used the software below. This will walk you through the initial process of setting up your Dreamweaver workspace.
On the next screen, you’ll be able to choose the option best suited to your workflow. Since this is your first time using Dreamweaver, select the ‘Standard Workspace’ option.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
This will allow you to use either the visual editor or the code to build out and customize your site.
Next, choose the color scheme for your editor. This isn’t super important, so just choose whichever color scheme you like best.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
On the next screen, you’ll be able to choose if you want to start with a sample site, a blank template, or watch some tutorials.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
For this section of the tutorial we’ll be using the ‘Start with a new or existing folder’, but if you select the ‘Start with a sample file’ option you’ll have a basic site foundation to work from, which looks like the image below.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Some people may want to start with a basic template, as it’s less intimidating. But for those who want to continue building their sites from scratch and learning the ins and outs of this tool, then this section of this tutorial is for you.
If you want to use one of the starter templates to build out your site, instead of creating from scratch, then skip to the next section of the tutorial.
[vc_empty_space height=”30px”]
3. Create a New Site
To start building your new site from scratch navigate to Site>New Site. It should look like the screen below:
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Here you’ll want to give your site a name and specify the location where your site’s files will be saved. Make sure you specify a folder where you’ll have all of your web projects, as this will make organization (and later uploading to your server), much easier.
Next, you’ll want to create an images folder where all of your site’s images will go. This image folder should be located within your site’s folder.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Click on ‘Advanced Settings’, and in the drop-down list of options select ‘Local Info’. Here you’ll select the images folder you created a moment ago. Then, click ‘Save’ and you’re ready to start building your site.
[vc_empty_space height=”30px”]
4. Create Your First Page
The first page we’re going to create will be your homepage.
To do this select File>New, then select HTML from the ‘Document Type’ list. Then, name the file index.html. This will help to give your site proper structure.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Now you should have a blank window like the image below. This is what your site currently looks like! You’ll also see that Dreamweaver has created some initial HTML as well.
[vc_empty_space height=”30px”]
5. Create Your Website Header
The first thing we’re going to do is create your site header. This is the top portion of your site that usually includes your logo or the name of your site.
To do this click on the top portion of the page (you’ll also see the <body> element highlighted in the code section at the bottom).
Then, click on ‘Insert’ in the upper right-hand corner, and select the ‘Header’ option. You might have to scroll down a bit to find the option. All of the choices here are different HTML elements you can add to your site.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
This will insert a header block into your page, so you can customize it to your liking.
Next, we’re going to add an H1 tag to this header element. This is important for SEO purposes and letting the search engines know what your site is about.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
To do this highlight the header text in the code section of your editor. Then, select ‘Headings’ and H1 in the drop-down box.
[vc_empty_space height=”30px”]
6. Style Your Page Header
With your header created it’s time to give it a little style. Chances are you don’t want to use the basic styling, as it’ll make your website look ancient.
We’ll be making these changes with CSS. Typically, all of your site’s style and display elements will be controlled with this file. It’ll enable you to do things like change font sizes, create the width and dimensions for certain site elements, and a ton more.
The first thing we’ll be doing with your CSS file is changing how your header looks. But first, we’ll need to create a CSS file.
To do this click on the header and you’ll see the header section highlighted in blue. Click the ‘+’ icon and type in #header into the box (this will give your header an id which will allow you to customize its appearance).
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Next, select the ‘Create new CSS file’ option. In the box that pops up select ‘Browse’, select the folder you created earlier where all your site’s files are stored, and then name the file ‘style.css’, and click ‘OK’.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
This file is where you will make all of your design changes.
Now with your CSS file created we’ll create a selector. This will allow you to make changes to the header text without changing your entire header.
To do this navigate to the DOM editor (lower right-hand corner), and select the H1 tag you created. Then select ‘CSS Designer’ in the upper right-hand corner.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Next, click on the ‘Selectors’ option and the box should automatically be filled in with ‘#header h1’. Press ‘Enter’ and you’re all set.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Now, it’s time to change your font. If you’re not still in the CSS Designer menu, then click on that tab again and select the ‘#header h1’ you just created. Then there’s a little box that says ‘Show Set’. Uncheck this box and you’ll unlock some cool customization options.
Feel free to play around with these options as much as you want. You’ll be able to do things like change your font, font style, text size, alignment, add borders, and a lot more.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Once you’re satisfied with how your header looks move onto the next step.
You can also click over to the ‘style.css’ file at the top of the screen to see how the code looks.
[vc_empty_space height=”15px”]

[vc_empty_space height=”30px”]
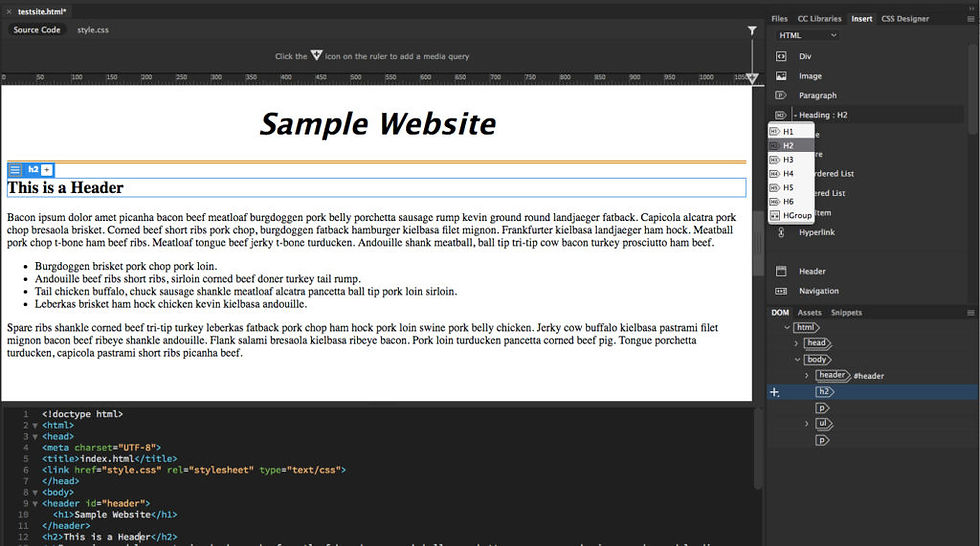
7. Add More Content
Chances are you want your site to be a lot more than just a massive header. Here’s how you can add and style different text elements on your homepage.
To add text to your page click on the ‘Insert’ tab at the upper right-hand corner, then select ‘Paragraph’. If you want to have a line break between each paragraph, then you’ll want to add multiple paragraphs.
As you’ll notice in the image below there are multiple paragraphs, along with an unordered list, aka bullet points. If you want to insert an ordered or unordered list into your page, select the ‘Unordered List’ option, then click on the <ul></ul> tags in the code section. And finally, select the ‘List Item’ section and add that in-between the two tags.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Finally, we’re going to go and add a heading to the top of the page, right below the header.
To do this find the section of the code that ends in </header>, then press enter and create a space. Next, select ‘Heading’ from the upper right-hand menu and select H2 from the drop-down box.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Then, you can customize your header text however you see fit.
[vc_empty_space height=”30px”]
8. Add an Image
With your header and some basic content in place, it’s time to add an image to your site to spruce things up. Luckily, with the included stock image tool, finding the right image shouldn’t be too time-consuming.
You can either use the built-in stock photo library by clicking the ‘CC Libraries’ tab and searching for an image. Or, you can find your own images and upload them.
For this tutorial, we chose the later. If you’re using an image from the internet or your own collection make sure to add it to the image folder you created earlier. Then, select the ‘Insert’ tab and select ‘Image’.
Here you’ll be able to locate the image on your computer, then press ‘Open’.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Now the software will automatically insert the image into your page and add the proper code.
[vc_empty_space height=”15px”]

[vc_empty_space height=”30px”]
9. Preview Your Site
Once you’ve put together your first version of the website it’s time to see how it looks. Dreamweaver has a very useful built-in preview feature. This will let you see what your site looks like across a variety of web browsers and mobile devices.
This can help you catch any glaring errors before you decide to move onto the next step and upload your site to your server. It’s also a real-time preview as well, so any change you make to your site will show up automatically.
To preview the current version of your site all you have to do is click the preview button in the bottom right-hand corner. Then, you can choose which browser you’d like to preview your site in.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
You can also see what your site looks like on your mobile phone by taking a picture of the QR code.
Make sure you check out both the standard browser and mobile versions of your site before you decide to publish it online.
Once you’re satisfied with how your site looks, then continue onto the final step.
[vc_empty_space height=”30px”]
10. Publish Your Site Online
With your basic site complete it’s time to upload it to your server. The process is pretty easy and straightforward, but to do this you’ll need to have previously purchased hosting. If you haven’t done this yet, then spend some time browsing this list, and sign up for the hosting provider of your choosing.
We recommend either Bluehost or Cloudways.
Once you’ve signed up for a host, find your FTP information, as you’ll need this for the next step.
With that taken care of, you can move onto the next step of actually uploading your site to your server.
To do this navigate to Site>Manage Sites. In the window that comes up select your site, then click on the pencil icon in the bottom left corner.
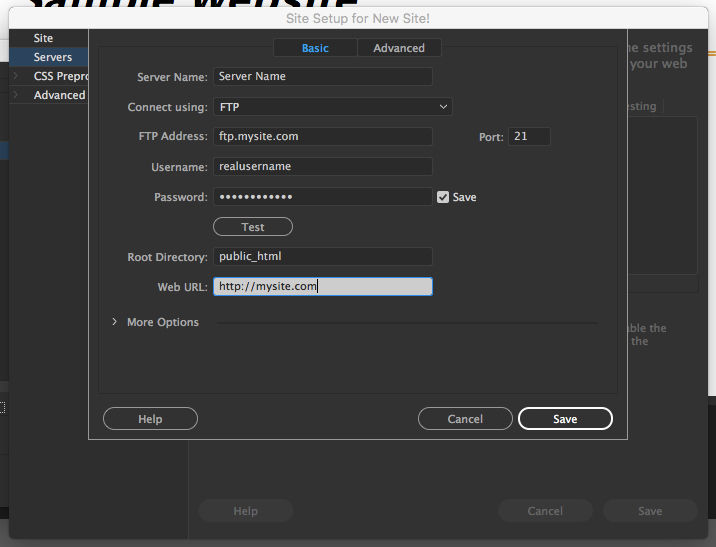
Next, select the ‘Servers’ option on the left-hand side, and click the ‘+’ icon, which will allow you to add your server information.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
All of the information on this window is provided by your host, except the ‘Server Name’ field, that’s up to you. Also, make sure that you that you include your server root directory and your URL. This will make it so you can include sitewide links from within Dreamweaver that actually work.
Once you’ve set up your server information click ‘Save’, then click ‘Save’ again.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Now, all you have to do is select the files you want to upload from the left-hand menu and click the icon that looks like a plug in the upper right-hand corner.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
If you entered your server information correctly, then Dreamweaver will connect to your server and upload your site’s files to the specified location.
That’s it! You’ve successfully created and uploaded your very first Dreamweaver site.
If you don’t feel like creating an entire Dreamweaver site entirely from scratch, then keep reading. Below you’ll see how you can use a pre-existing template to simplify the website building process.
[vc_empty_space height=”30px”]
How to Use a Dreamweaver Template to Build Your Website
If all of the above seemed pretty overwhelming, then you may want to start with a website template instead.
By using one of the pre-made templates you’ll give yourself a head start and instead of having to create everything from scratch you can simply add to, or delete any pre-built elements. This also gives you the advantage of seeing how a final design and codebase look side-by-side. Which can help to speed up your education process.
To do this select File>New, then ‘Starter Templates’, ‘Basic Layouts’, and finally choose the style of site you want to build. Here we went with the ‘Basic – Multi Column’ layout.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
You’ll see that this template gives you a lot to work with right out of the gate.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
We’ll do some basic things like changing the name of the site and header text. To do this we’ll follow a process similar to the one above. To change the header text just click on the header element and type in your new text.
To change the font select the <h1 class=“title> section of your code. Then on the right-hand side click the ‘+’ button next to ‘Properties’. Here you’ll be able to change your font by selecting the text option that looks like a capital ‘T’.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
You can do the same thing to other elements too. For example, you can change the fonts type and size. Add an image to the pre-existing image blocks and more.
But before we leave you to customize this template to your own liking here’s how you can quickly edit the color of the header background.
You can take the above approach to adjust the color using the ‘CSS Designer’ option. Or, you can go directly into the CSS file.
To do this take note of the div class for this element, which is “primary_header”. Next, click over to the ‘multiColumnTemplate.css’ file at the top of the page.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Here we can change the header background color once we find the “.primary_header” element.
[vc_empty_space height=”15px”]

[vc_empty_space height=”15px”]
Of course, there’s a lot more you can do when you’re working with a template, but hopefully changes above give you an idea about what you can do.
Once you’ve made the necessary changes to your site template it’s time to push the site to your server. Just follow the same process as steps 9 and 10 above.
[vc_empty_space height=”30px”]
In Closing
As you can see Dreamweaver is an incredibly flexible website builder. With it’s easy to use user interface, and built-in code editor you can build any kind of website you desire. Since it’s such a versatile tool it’s commonly used by beginners, all the way up to advanced web developers.
Above you learned to how to grasp the basics of Dreamweaver and get your very first site online. It’s nearly impossible to cover every aspect of Dreamweaver in a single blog post, but once you understand the basics it’s up to you to continue your education. If you want to explore further there’s a massive video tutorial library on the Adobe site you can explore.
However, keep in mind that Dreamweaver isn’t the only tool you can use to build a website. In fact, there are simpler methods that exist, that using WordPress, and customizing a beginner friendly theme.
But, if you do decide to build out your website using Dreamweaver hopefully you’re better equipped to get your site up and running in as little time as possible.
Now over to you. Have you used Dreamweaver to build out your website? Any cool tips or hacks you could add? Please share away in the comments below.
Also check out my Dreamweaver keyboard shortcuts to speed up your web building tasks.



Comments